Showing all EXIF/meta data for an image
When images are uploaded to WordPress/Sunshine Photo Cart for your client photo galleries, most of the EXIF data is saved to the database. By default, Sunshine does not use this for anything except for searching but it is also available to use for display with custom code. Below is an example of showing all available meta data for a single image. You can also show just the keywords for an image.
add_action( 'sunshine_after_image', 'sunshine_exif_data' );
function sunshine_exif_data( $image ) {
$meta = wp_get_attachment_metadata( $image->get_id() );
$image_meta = $meta['image_meta'];
foreach ( $image_meta as $key => $value ) {
if ( !empty( $value ) ) {
echo ucwords( $key ) . ': ';
if ( is_array( $value ) ) {
echo join( ', ', $value );
} else {
echo $value;
}
echo '<br>';
}
}
}Learn how to add this custom code to your WordPress website

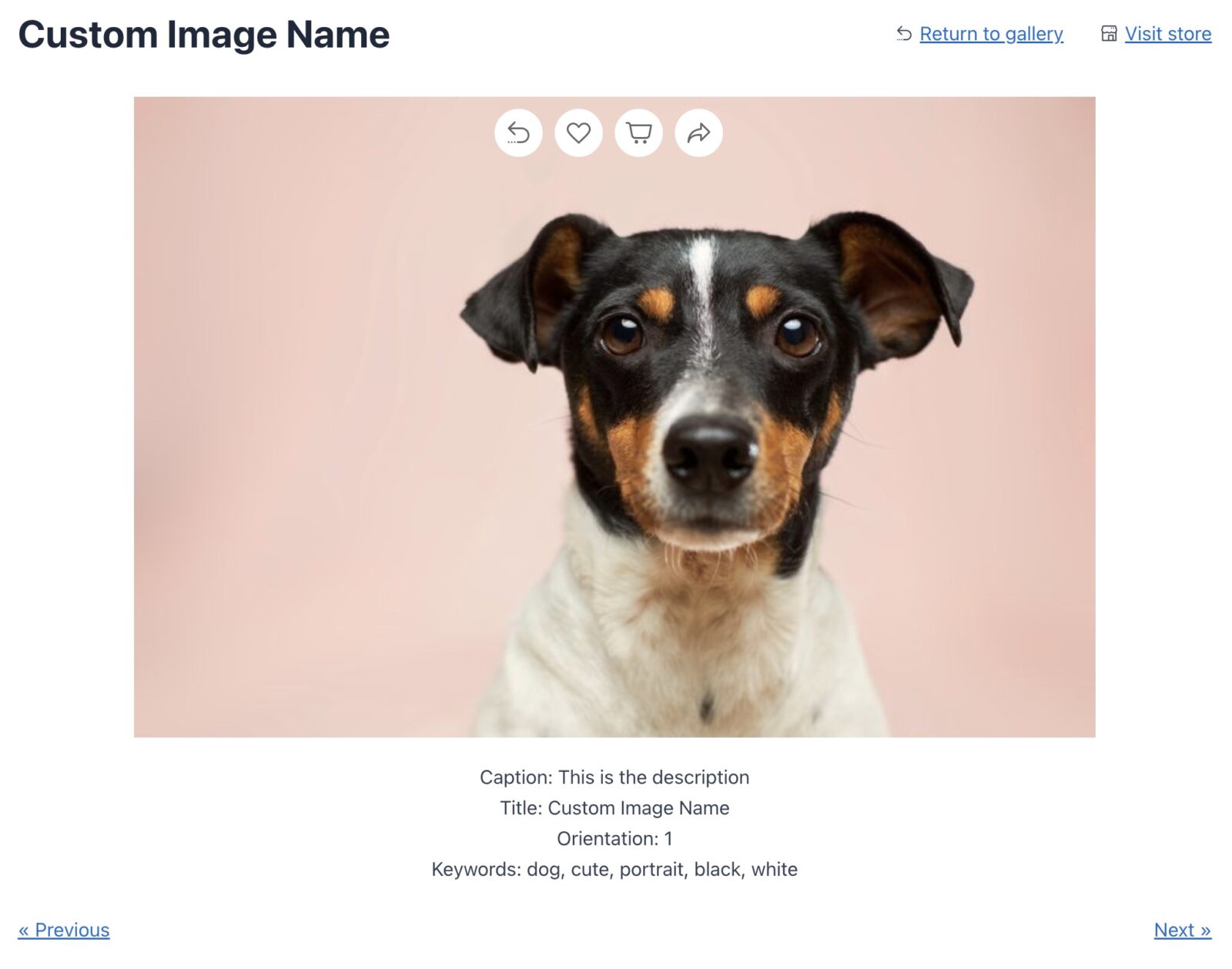
Showing EXIF/meta data in Lightbox
If you are using the Lightbox add-on, you can also have data shown there as well with the following code snippet. You may need to adjust how the data is displayed to better fit within the modal window.
add_filter( 'sunshine_lightbox_image_name', 'sunshine_custom_lightbox_image_name', 10, 2 );
function sunshine_custom_lightbox_image_name( $html, $image ) {
$meta = wp_get_attachment_metadata( $image->get_id() );
$image_meta = $meta['image_meta'];
foreach ( $image_meta as $key => $value ) {
if ( ! empty( $value ) ) {
$html .= '<br>';
$html .= ucwords( $key ) . ': ';
if ( is_array( $value ) ) {
$html .= join( ', ', $value );
} else {
$html .= $value;
}
}
}
return $html;
}Learn how to add this custom code to your WordPress website
Still need help?
If you have not yet found your answer in the documentation articles, please contact support
