How to customize the product options display
With Sunshine Photo Cart, you have many ways to customize how everything in your WordPress client galleries shop. One specific request that has come up multiple times now is customizing the look of how product options are displayed to the customer on the add to cart screen.
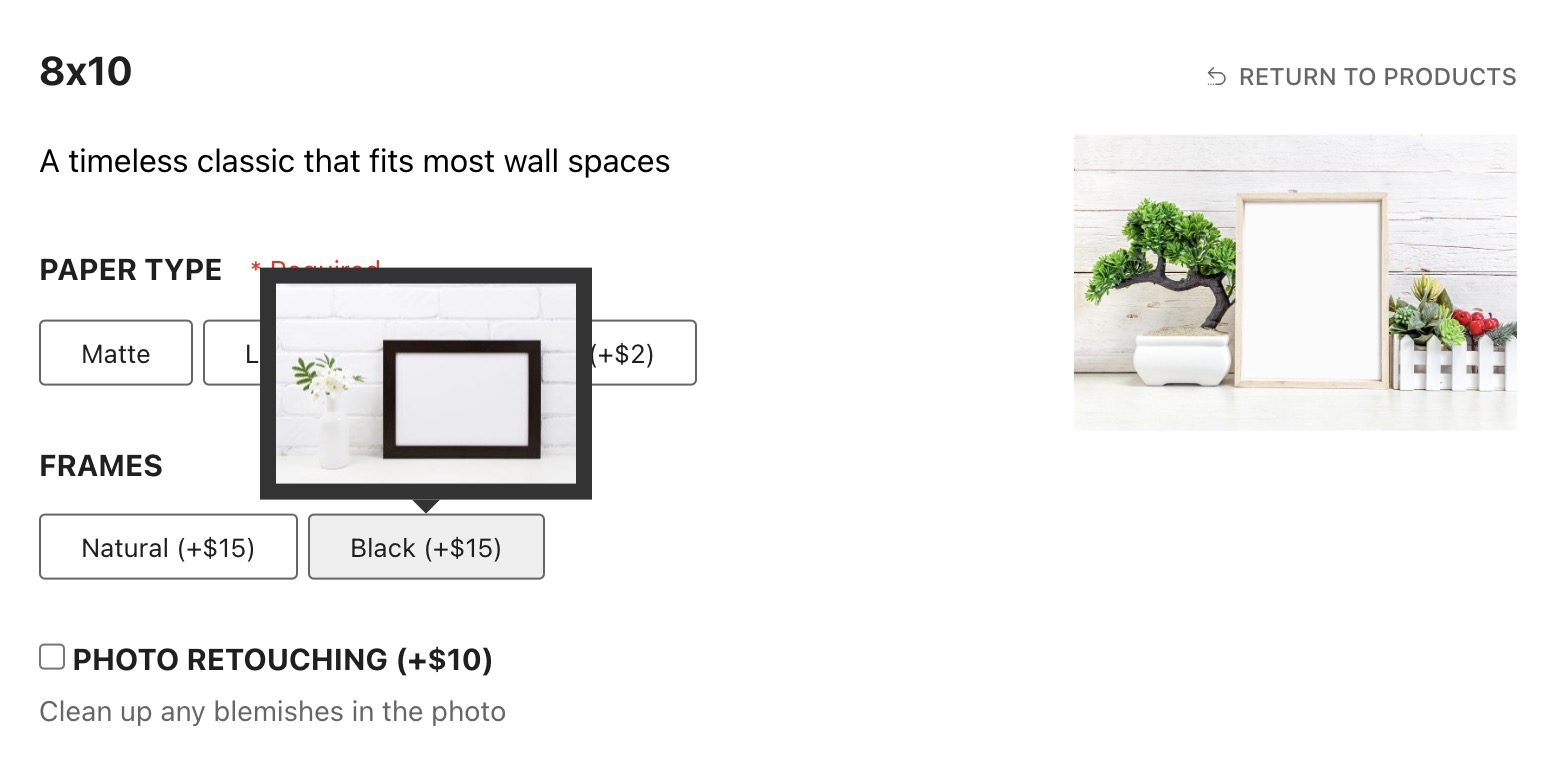
Here is the default view which will show the optional image when one of the options is hovered:

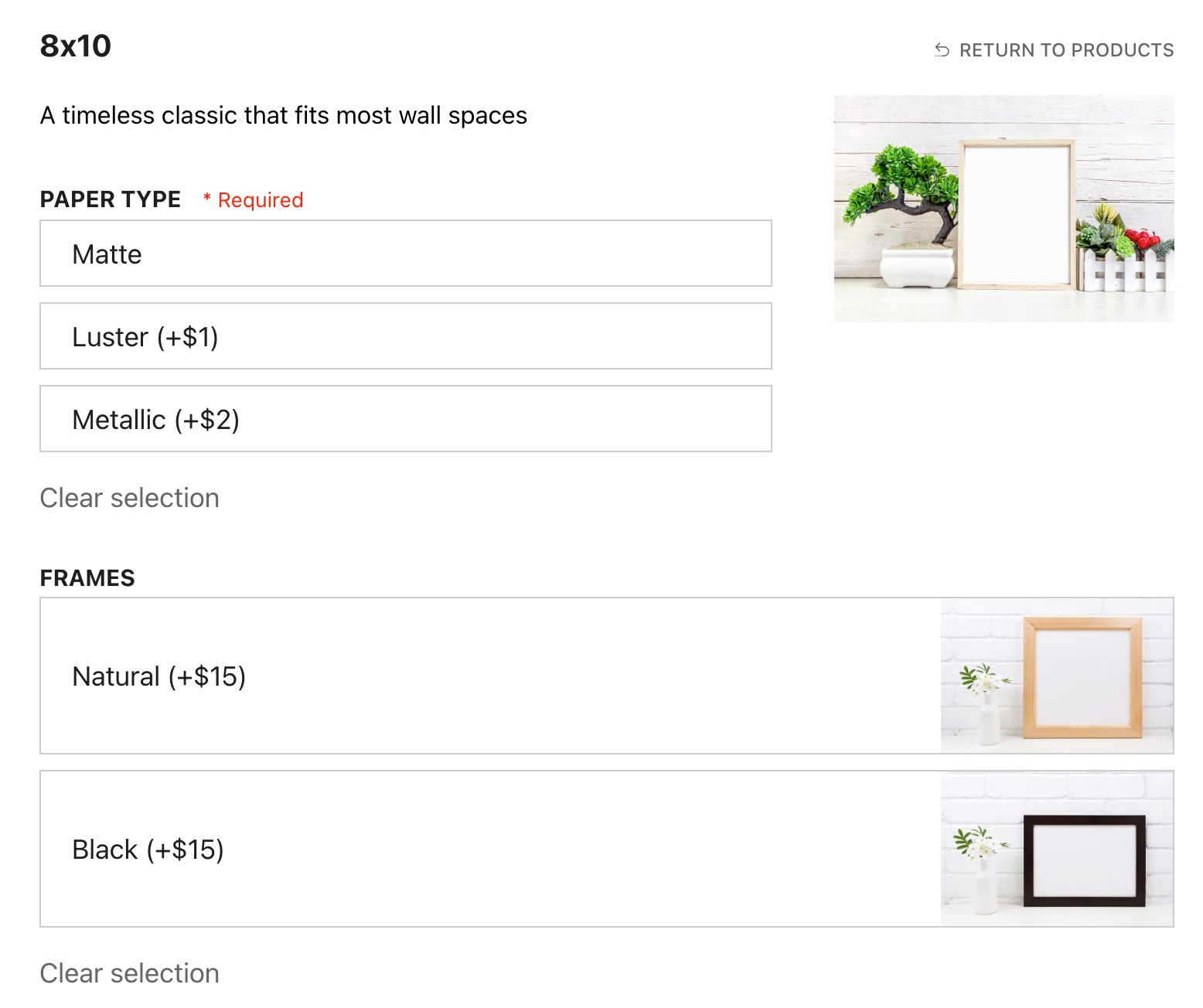
Here is an alternate view where product options are each shown on a line with the image if available:

Here is the custom css to achieve this alternate style:
.sunshine--product-options--item--select .sunshine--product-options--item--options { gap: 10px; margin: 0; }
.sunshine--product-options--item--select .sunshine--product-options--item--options label { flex-basis: 100%; display: flex; align-items: center; border: 1px solid #CCC; padding: 0; }
.sunshine--product-options--item--select .sunshine--product-options--item--options label span, .sunshine--product-options--item--select button { display: block; font-size: 1.1em !important; border: none !important; flex-grow: 10; }
.sunshine--product-options--item--select .sunshine--product-options--item--options label span { padding: 8px 20px; }
.sunshine--product-options--item--options .sunshine--product-options--item--options--info { display: block; position: static !important; background: none !important; padding: 0 !important; transform: none !important; }
.sunshine--product-options--item--options--info:after { display: none; }
.sunshine--product-options--item--select .sunshine--product-options--item--options label:hover span { background: none !important; }
.sunshine--product-options--item--select .sunshine--product-options--item--options label input:checked + span { font-weight: bold; background: none; }
.sunshine--product-options--item--select .sunshine--product-options--item--options label:has(input:checked) { background: var(--sunshine--dark); }Learn how to add this custom code to your WordPress website
Still need help?
If you have not yet found your answer in the documentation articles, please contact support
